Today, most of us rely on technology to help us stay connected and get things done. But unfortunately, not all products are designed with accessibility in mind. This means that people who are living with disabilities are unable to participate in using these technologies. By building an accessible application UI, we can help ensure everyone can enjoy the same user experience. This article explores the benefits of inclusivity and how to make an accessible app UI design.
Table of Contents
Benefits of Inclusivity
Designing an accessible app UI can bring many benefits to a product. By making sure that the app is simple to navigate for all users, regardless of ability, you can help ensure that users with disabilities can access and use the product just as easily as anyone else. This is not only beneficial for those users but for the product as a whole since it helps to increase the potential user base. Moreover, it can help to create a more positive brand image and reputation if your product is inclusive and accessible.
UI Design Choices for an Accessible Application
Color Contrast
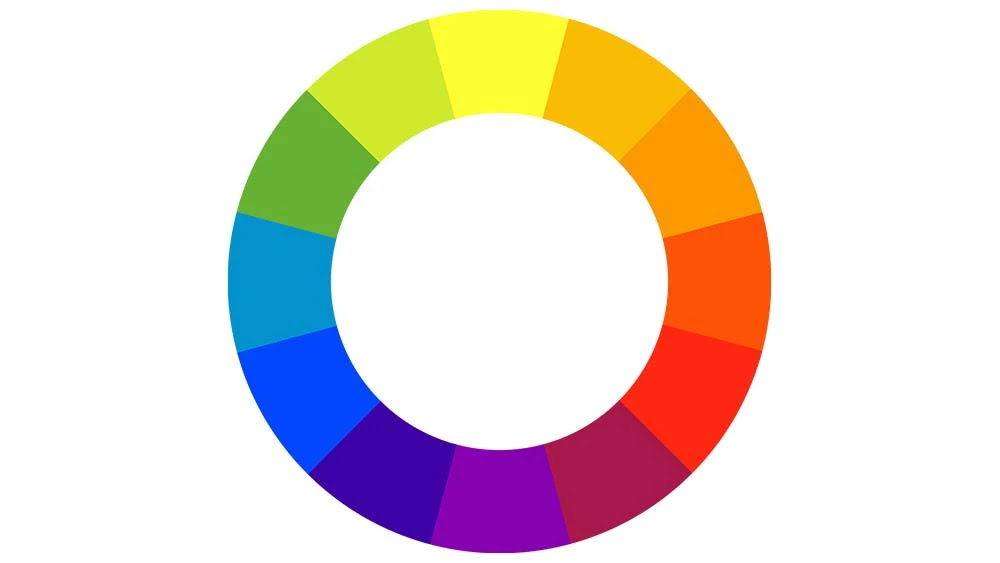
One essential factor to consider when designing an accessible app’s UI is color contrast. While choosing visually striking colors can be important for branding and aesthetics, it’s also crucial to ensure that foreground and background colors have appropriate contrast so that all users can read the text easily. The general rule is to aim for a 4:5:1 ratio between foreground and background colors. Color contrast aids users living with low vision or color blindness, so be sure to test the color combinations you choose for accessibility.
Avoid Using Colors as Indicators
Another element to consider when designing an accessible app’s UI is avoiding using color as the sole indicator of a function. This is helpful for those with color blindness or visual impairment. For example, if one part of an app is denoted by blue text, it should also have another clue that communicates the same information, such as an icon or additional text. This helps to ensure that all users can access the app and understand the different parts of it, regardless of whether they can see color or not.
Use Dynamic Types or Font-Scaling
When designing an accessible app UI, consider how the text will appear on different devices. To ensure that all users can see the text clearly, it is best to use dynamic types or font scaling. This will allow the font to adjust to different screen sizes and resolutions, making it easier for all users to use the app and read its content. Additionally, adding a legible font can help ensure that everyone understands the text and navigates the app more easily. This is helpful for users with low vision and older people.
Avoid Tiny Buttons
We’ve all clicked on the wrong buttons before because they were too small. You can avoid that when designing the app. Tiny buttons can be difficult for people with motor disabilities to press, and they can be hard to tap on a small screen. Instead, use large, easy-to-click buttons. You should also provide appropriate spacing between buttons to make it easier for users to select the right one. This will help minimize frustration for many users.
Use Multiple Communication Methods
Another consideration is how the app communicates with users. Rather than relying solely on text, use multiple communication methods, such as audio, visuals, and haptic feedback. This will help ensure that all users can access and understand the app. Not to mention that providing multiple ways of interacting with the app can help create a more enjoyable user experience.
Include Text-to-Speech
Consider adding text-to-speech functionality to your app, which will help users with vision impairments navigate the app and understand the content. Text-to-speech is also helpful for users who are not native English speakers, as they can have the text read aloud and understand it more easily.
Use a Simple Application UI Design
It’s also important to keep the design simple and clutter-free. A clear and concise UI design will help all users understand the app, including those with cognitive disabilities. It also helps to limit the number of actions a user needs to take to perform a task, as this can help reduce user frustration. By keeping the UI as straightforward as possible, you can help ensure that everyone can enjoy the same user experience.
Use Gestures with Caution
Be aware of how gestures are used in the app. Gestures can be helpful for users who want to interact with the app quickly and easily, but they can be difficult for those with motor disabilities. For example, try to avoid using swipe gestures and instead use buttons or other methods that are easier to use. Moreover, consider providing alternate methods for users to perform the same task, such as using a keyboard or a mouse. This will help ensure that all users can access and use the app.
Ask for Feedback about the Application’s UI Design
The best way to ensure your UI design is accessible is to ask for feedback because sometimes there will be problems with the app that you can’t detect yourself. Be inclusive and ask various users whether the app is accessible enough. Ask them to test the app and provide insight into what works and what doesn’t. This will help you identify any areas where the UI needs improvement.
Use Automated Testing Tools
In addition to user feedback, you can also use automated testing tools to help you identify areas of improvement in your UI design. Automated testing tools can help you detect any potential accessibility issues in the app and provide suggestions.
By designing an accessible app UI, you can help ensure that all users can access and use the product just as easily as anyone else. Users will appreciate you and your team taking the time to ensure the app is inclusive and accessible. The nandbox app builder can help you create an accessible app when designing, as you can pick the app’s colors from scratch. Try it now.